|
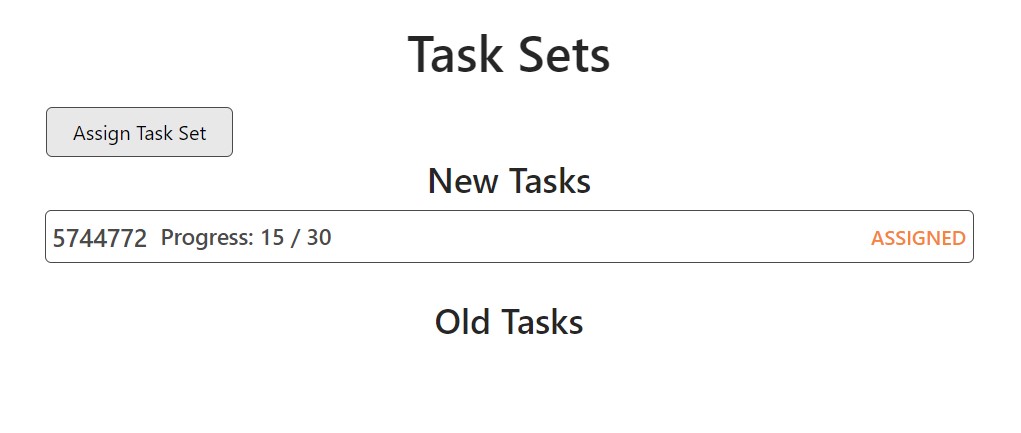
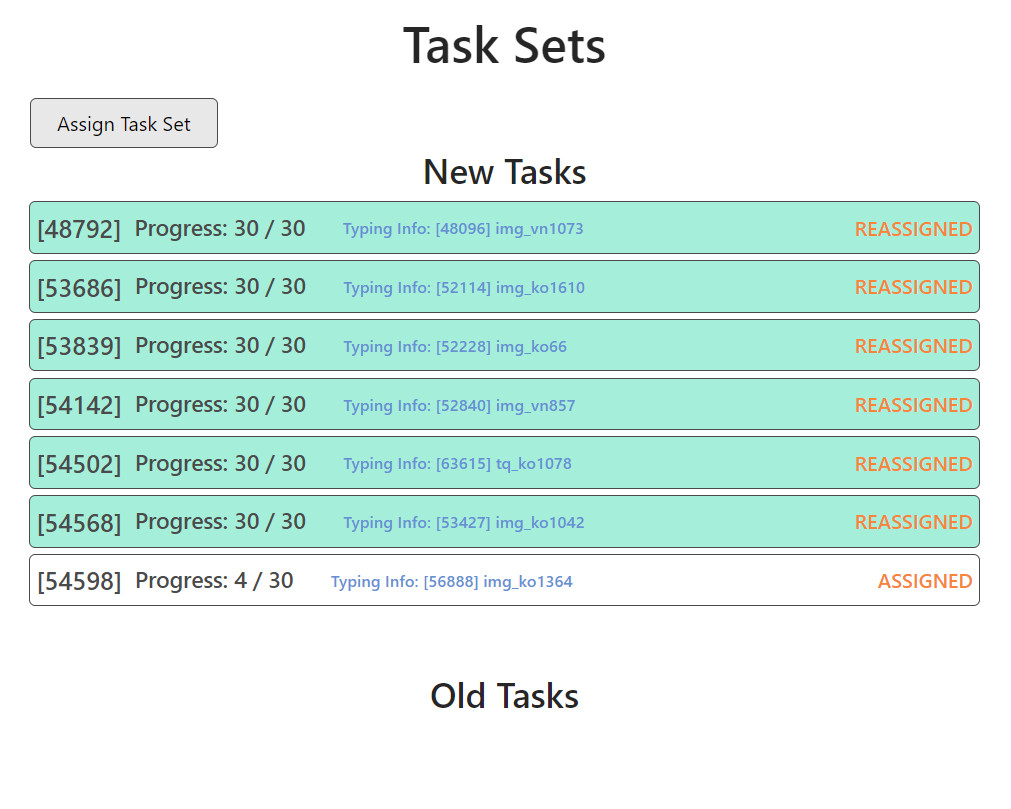
I. LATEX WORKING Custom Style trang Latex Working 1.1. Ẩn các task đã hoàn thành, chỉ hiện task đang làm và cần chỉnh sửa
1.2. Ẩn các ô ít dùng hoặc không cần thiết
|
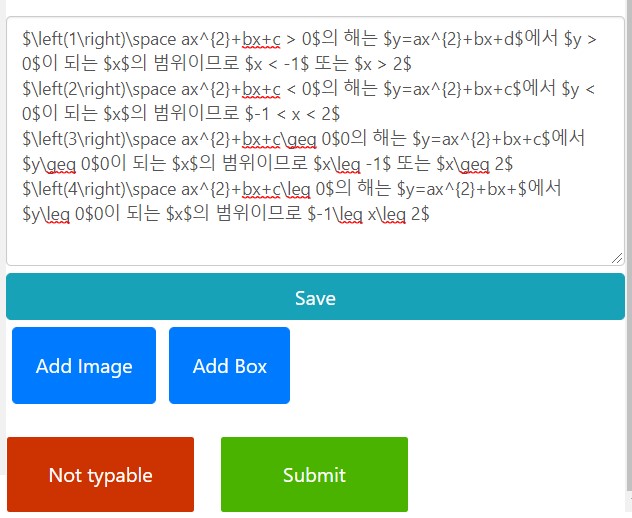
II. LATEX INSPECTION Custom Style trang Latex Inspection 2.1. Ẩn các task đã hoàn thành, chỉ hiện task đang chấm và cần review lại
2.2. Ẩn các task đã hoàn thành, chỉ hiện task đang chấm và cần review lại
|
Hướng dẫn custom style bằng JScript tricks
Lưu ý, hướng dẫn chỉ dành cho trình duyệt Google Chrome
Bước 1: Tải và cài đặt tool JScript tricks tại link sau: link đến cửa hàng Google Chrome
JScript tricks cho phép bạn tạo các CSS và JS tùy chỉnh và lưu chúng cho từng trang web.
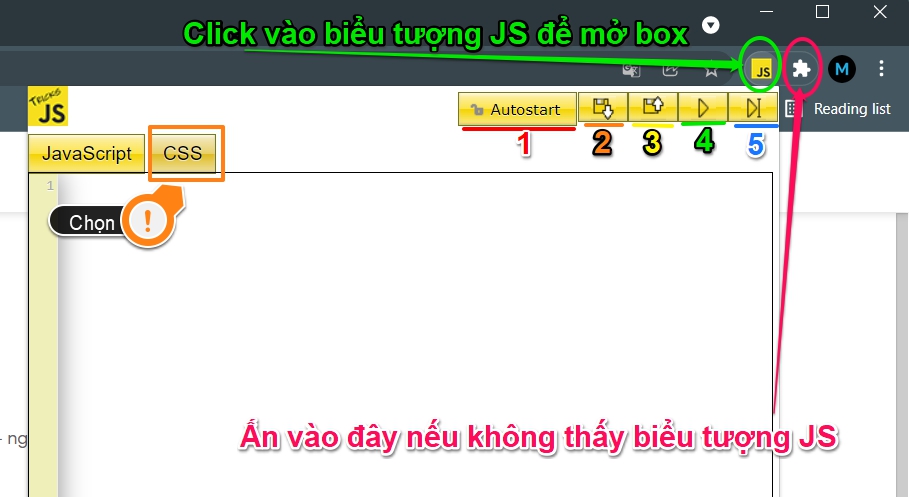
Bước 2: Sau khi cài đặt, bạn mở trang Latex click vào biểu tượng tool JScript tricks trên thanh trình duyệt sẽ được như [Hình 1] sau:

- [Hình 1]
Bước 3: Copy paste nội dung dưới đây tương ứng với công việc của bạn Latex Working hoặc Latex Inspection vào tab CSS (bỏ qua tab Javasript)
|
LATEX WORKING
|
LATEX INSPECTION
|
Bước 4: Sau khi paste nội dung tương ứng, ấn nút [2] như chú thích ở [Hình 1] bên trên để lưu lại.
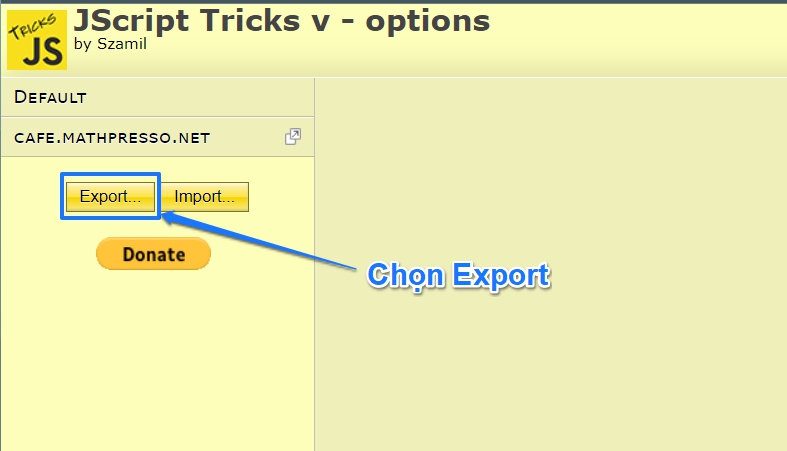
Bước 5: Chuột phải vào biểu tượng tool JScript tricks trên thanh trình duyệt và chọn Options để mở ra trang cài đặt của JScript tricks, sau đó ấn Export như hình chú thích dưới đây:

Hoàn tất, bạn đã xong việc với tab Options này. Hãy tắt nó và quay lại trang Latex và tiếp tục bước tiếp theo.
(Tool này có vẻ đã gặp lỗi gì đó khiến nó không tự động lưu vào cache của trình duyệt được. Việc bạn bắt nó Export ra ở Bước 5 này đã giúp nó lưu cache thủ công!)
Bước 6: Ấn nút [4] -> [1] như chú thích ở [Hình 1] bên trên để tool tự động chạy -> Hoàn tất, Enjoy!